Bootstrap Basis-Setup
Less
Ich habe das Paket für OSX installiert von http://nodejs.org. Damit habe ich das Kommando lessc verfügbar und den Node Installer npm unter /usr/local/bin/npm.
Bootstrap
Hier bin ich meinen eigenen Weg gegangen, um unabhängig von den Fedext/Ecodev Extensions zu sein. Ich habe mir zunächst das Bootstrap framework geladen von https://github.com/twbs/bootstrap. Aber nicht den Standard Download sondern den master branch mit allen nötigen Dateien, da ich unter anderem less nutzen will.
Grundstruktur einrichten
Analog zu der Beschreibung im Link oben, das Bootstrap Package laden.

Dateistruktur
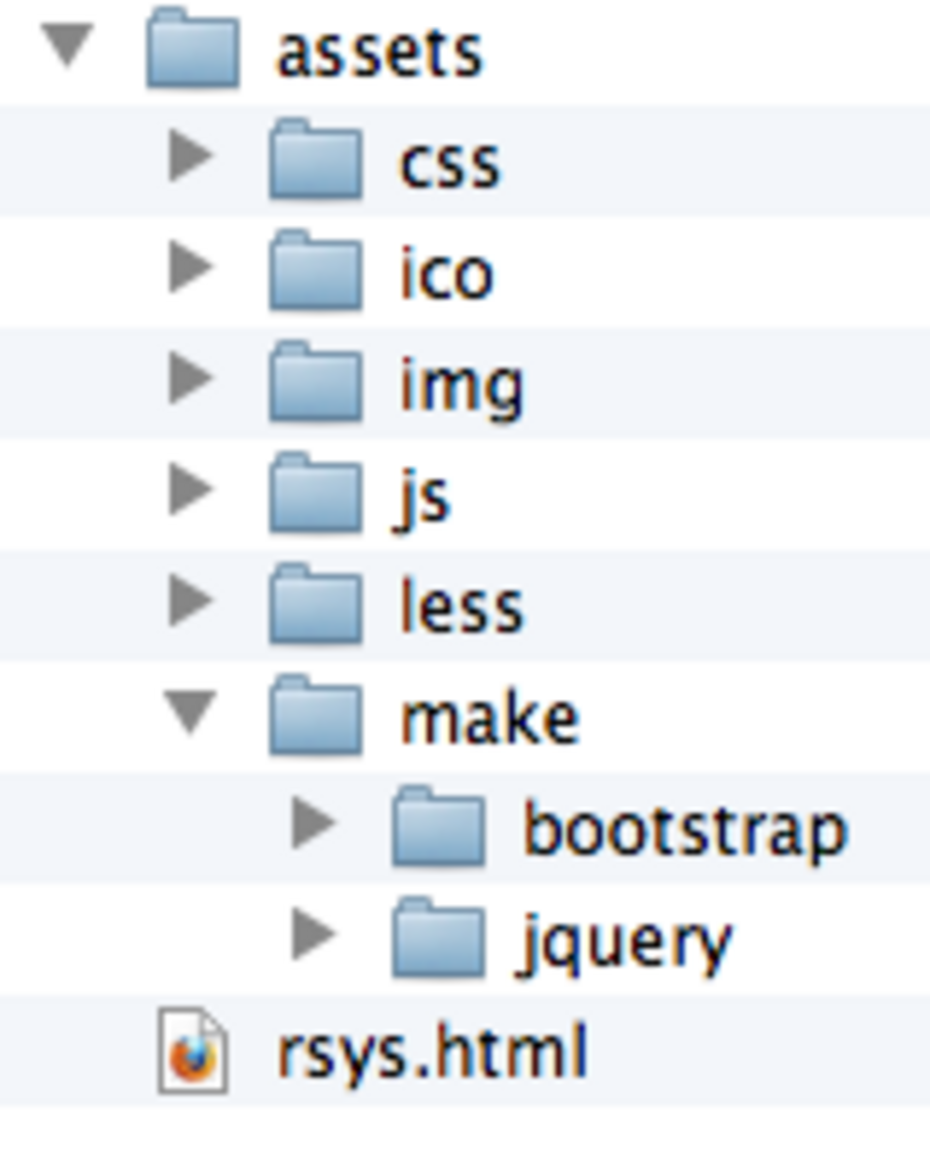
Zunächst den Ordner bootstrap anlegen im Webroot - das wird die neue statische Seite. Im Unterordner assets kommt folgende Struktur:
Make
bootstrap
Ich habe eine Ordner make angelegt, in dem Skripte liegen sowie die Sourcen. Im Unterordner bootstrap liegt die Bootstrap source. Dort zunächst Bootstrap Make ausführen mit
npm install
Damit werden die node_modules angelegt.
jQuery
jquery und jqueryui laden (ich nehme smoothness als Theme, das dezenteste in grau) und im Ordner jquery ablegen.
make.sh
Das Skript make.sh im Ordner /make anlegen mit folgendem Inhalt:
#!/bin/bash
#---------------------------
# make css
#---------------------------
cp bootstrap/less/*.less ../less/
# make application.less
echo '// -------------------------------' > ../less/application.less
echo '// rootsystem custom less' >> ../less/application.less
echo '// -------------------------------' >> ../less/application.less
# compile css
/usr/local/bin/lessc ../less/bootstrap.less > ../css/bootstrap.css
/usr/local/bin/lessc --yui-compress ../less/bootstrap.less > ../css/bootstrap.min.css
# compile responsive css
/usr/local/bin/lessc ../less/responsive.less > ../css/bootstrap-responsive.css
/usr/local/bin/lessc --yui-compress ../less/responsive.less > ../css/bootstrap-responsive.min.css
if [ "$1" = "css" ]; then
exit
fi
#---------------------------
# make bootstrap js
#---------------------------
# concat
cat bootstrap/js/bootstrap-transition.js bootstrap/js/bootstrap-alert.js bootstrap/js/bootstrap-button.js bootstrap/js/bootstrap-carousel.js bootstrap/js/bootstrap-collapse.js bootstrap/js/bootstrap-dropdown.js bootstrap/js/bootstrap-modal.js bootstrap/js/bootstrap-tooltip.js bootstrap/js/bootstrap-popover.js bootstrap/js/bootstrap-scrollspy.js bootstrap/js/bootstrap-tab.js bootstrap/js/bootstrap-typeahead.js bootstrap/js/bootstrap-affix.js > ../js/bootstrap.js
# minimize
bootstrap/node_modules/uglify-js/bin/uglifyjs -nc ../js/bootstrap.js > ../js/bootstrap.min.tmp.js
# make copyright
echo "/**" > ../js/copyright.js
echo "* Bootstrap.js v2.3.2 by @fat & @mdo" >> ../js/copyright.js
echo "* Copyright 2012 Twitter, Inc." >> ../js/copyright.js
echo "* www.apache.org/licenses/LICENSE-2.0.txt" >> ../js/copyright.js
echo "*/" >> ../js/copyright.js
# make bootstrap js
cat ../js/copyright.js ../js/bootstrap.min.tmp.js > ../js/bootstrap.min.js
rm ../js/bootstrap.min.tmp.js
rm ../js/copyright.js
#---------------------------
# copy other js from docs
#---------------------------
cp bootstrap/docs/assets/js/html5shiv.js ../js/
#---------------------------
# make application.js
#---------------------------
echo '// -------------------------------' > ../js/application.js
echo '// rootsystem custom js' >> ../js/application.js
echo '// -------------------------------' >> ../js/application.js
echo '!function ($) {' >> ../js/application.js
echo ' $(function(){' >> ../js/application.js
echo ' console.log('application.js loaded');' >> ../js/application.js
echo ' })' >> ../js/application.js
echo '}(window.jQuery)' >> ../js/application.js
#---------------------------
# copy other resources
#---------------------------
cp bootstrap/img/* ../img/
cp bootstrap/docs/assets/ico/* ../ico/
#---------------------------
# make jquery
#---------------------------
cp jquery/jquery-1*.js ../js/jquery.js
cp jquery/jquery-ui*.js ../js/jquery-ui.js
bootstrap/node_modules/uglify-js/bin/uglifyjs -nc ../js/jquery.js > ../js/jquery.min.js
bootstrap/node_modules/uglify-js/bin/uglifyjs -nc ../js/jquery-ui.js > ../js/jquery-ui.min.js
Das Skript ausführen und es kopiert, concateniert, minimiert alle nötigen Dateien in die Unterverzeichnisse von assets/.
Application
Die beiden von mir erzeugten Dateien application.js und application.less müssen noch inkludiert werden.
in assets/less/bootstrap.less als vorletztes einfügen:
// rsys
@import "application.less";
Und application.js eben im HTML wie üblich einbinden.
compile.sh
Das kompilieren der less Dateien muss immer wiederholt werden nach Änderungen. Deshalb noch ein zweites Skript, welches nur diese Task ausführt
#!/bin/bash
#---------------------------
# compile css
#---------------------------
# compile css
/usr/local/bin/lessc ../less/bootstrap.less > ../css/bootstrap.css
/usr/local/bin/lessc --yui-compress ../less/bootstrap.less > ../css/bootstrap.min.css
# compile responsive css
/usr/local/bin/lessc ../less/responsive.less > ../css/bootstrap-responsive.css
/usr/local/bin/lessc --yui-compress ../less/responsive.less > ../css/bootstrap-responsive.min.css
Shortcut
Dann noch mit pqrs.org/macosx/keyremap4macbook/ ein Applescript, welches das compile script aufruft auf eine Taste legen (z.B. Numpad Taste 9) mit:
<vkopenurldef>
<name>KeyCode::VK_OPEN_URL_APP_bootstrapcompile</name>
<url>file:///Users/erwin/Applications/compile_bootstrap.app</url>
</vkopenurldef>
<item>
<autogen>--KeyToKey-- KeyCode::KEYPAD_9, KeyCode::VK_OPEN_URL_APP_bootstrapcompile</autogen>
</item>
und man kann durch Drücken der Taste die less Dateien compilieren. Das Applescript ist wie folgt:
-- bootstrap compile css
do shell script "/bin/bash -c '/Users/.../bootstrap/assets/make/compile.sh'"
Less Editoren
Textwrangler
Mit Textwrangler kann man Less Dateien editieren - Syntax Highlighting kann man nachrüsten durch github.com/mcguffin/bbedit-lesscss-language-module- funktioniert auch für Textwrangler.
Die Datei LESS.plist kopieren in ~/Library/Application Support/Text Wrangler/Language Modules/
Eclipse
Über die Update Site www.normalesup.org/~simonet/soft/ow/update/ kann man den Less Editor von Vincent Simonet installieren (http://www.normalesup.org/~simonet/soft/ow/eclipse-less.en.html). Funktioniert super!
HTML Seite
Basis Seite
Ich lege die Seite rsys.html an mit folgendem Inhalt als Basis (HTML5 doctype)
<!DOCTYPE html>
<html>
<head>
<!-- meta data -->
<meta charset="utf-8">
<title>Rsys Bootstrap Base Template</title>
<meta name="description" content="">
<meta name="author" content="">
<!-- set viewport -->
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- bootstrap css -->
<link href="assets/css/bootstrap.css" rel="stylesheet" media="screen">
<link href="assets/css/bootstrap-responsive.css" rel="stylesheet" media="screen">
<!-- HTML5 shim, for IE6-8 support of HTML5 elements -->
<!--[if lt IE 9]>
<script src="assets/js/html5shiv.js"></script>
<![endif]-->
<!-- Fav and touch icons -->
<link rel="apple-touch-icon-precomposed" sizes="144x144" href="assets/ico/apple-touch-icon-144-precomposed.png">
<link rel="apple-touch-icon-precomposed" sizes="114x114" href="assets/ico/apple-touch-icon-114-precomposed.png">
<link rel="apple-touch-icon-precomposed" sizes="72x72" href="assets/ico/apple-touch-icon-72-precomposed.png">
<link rel="apple-touch-icon-precomposed" href="assets/ico/apple-touch-icon-57-precomposed.png">
<link rel="shortcut icon" href="assets/ico/favicon.png">
</head>
<body>
<div class="container">
<!-- Main hero unit for a primary marketing message or call to action -->
<div class="hero-unit">
<h1>Rsys Pagetemplate</h1>
<p>This is a template for a basic page with header, footer and three columns.</p>
<p><a href="#" class="btn btn-primary btn-large">Learn more »</a></p>
</div>
<!-- Example row of columns -->
<div class="row">
<div class="span4">
<h2>Column 1</h2>
<p>Some text here</p>
<p><a class="btn" href="#">View details »</a></p>
</div>
<div class="span4">
<h2>Column 2</h2>
<p>Some text here</p>
<p><a class="btn" href="#">View details »</a></p>
</div>
<div class="span4">
<h2>Column 3</h2>
<p>Some text here</p>
<p><a class="btn" href="#">View details »</a></p>
</div>
</div>
<hr>
<footer>
<p>© Rootsystem 2013</p>
</footer>
</div> <!-- /container -->
<!--
-----------------------------------------------------
Javascript includes
Placed at the end of the document so the pages load faster
-----------------------------------------------------
-->
<script src="assets/js/jquery.js"></script>
<script src="assets/js/bootstrap.js"></script>
</body>
</html>
Vorlage mit allen Elementen
Aus der Doku (https://github.com/twbs/bootstrap/base-css.html) habe ich alle Elemente zusammenkopiert in eine Seite. Damit kann ich die Änderungen an den less Dateien direkt sehen mit allen möglichen Elementen.
Der Quellcode ist zu lange, deshalb eine Preview unter http://www.typo3-nürnberg.de/fileadmin/static/rsys.html.